Torca - Design system

Problem
As we were discovering new flows and processes at Torca, the amount of screens and components we used grew exponentially and creating a system that could be used as a framework was highly necessary. Also, we needed some way to support the prototyping phase in each sprint in order to quickly iterate on the different features and journeys.
My role
As the sole designer I was already using a quick framework I put in place in order to save time and increase consistency across the product, this was something I really wanted to invest some time in. Also, I took this chance to create educate steakholders to use figma with a series of quick components that acted kind of like drag-and-drop components so they can use it on their own to better convey their ideas and bring design to the table.
Result
The time spent in the prototyping phase, high fidelity design and developer handover was reduced significatively. More cohesive style across the entire platform. One source of truth for everything. People more comfortable "talking design" and shaping their ideas and finally a better developer handover.


Supporting files
In order to support the design system, there are 3 files that contain neccessary assets:
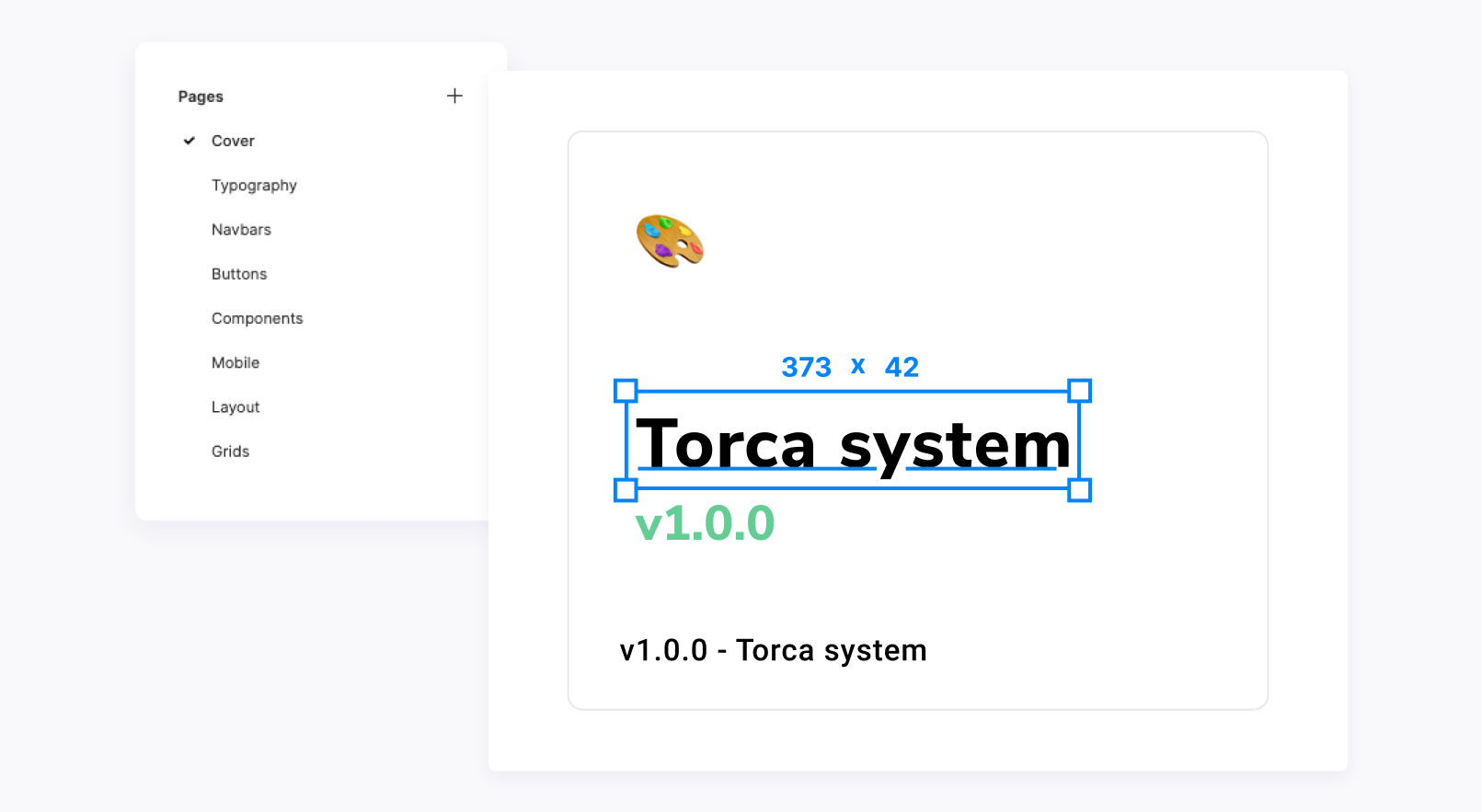
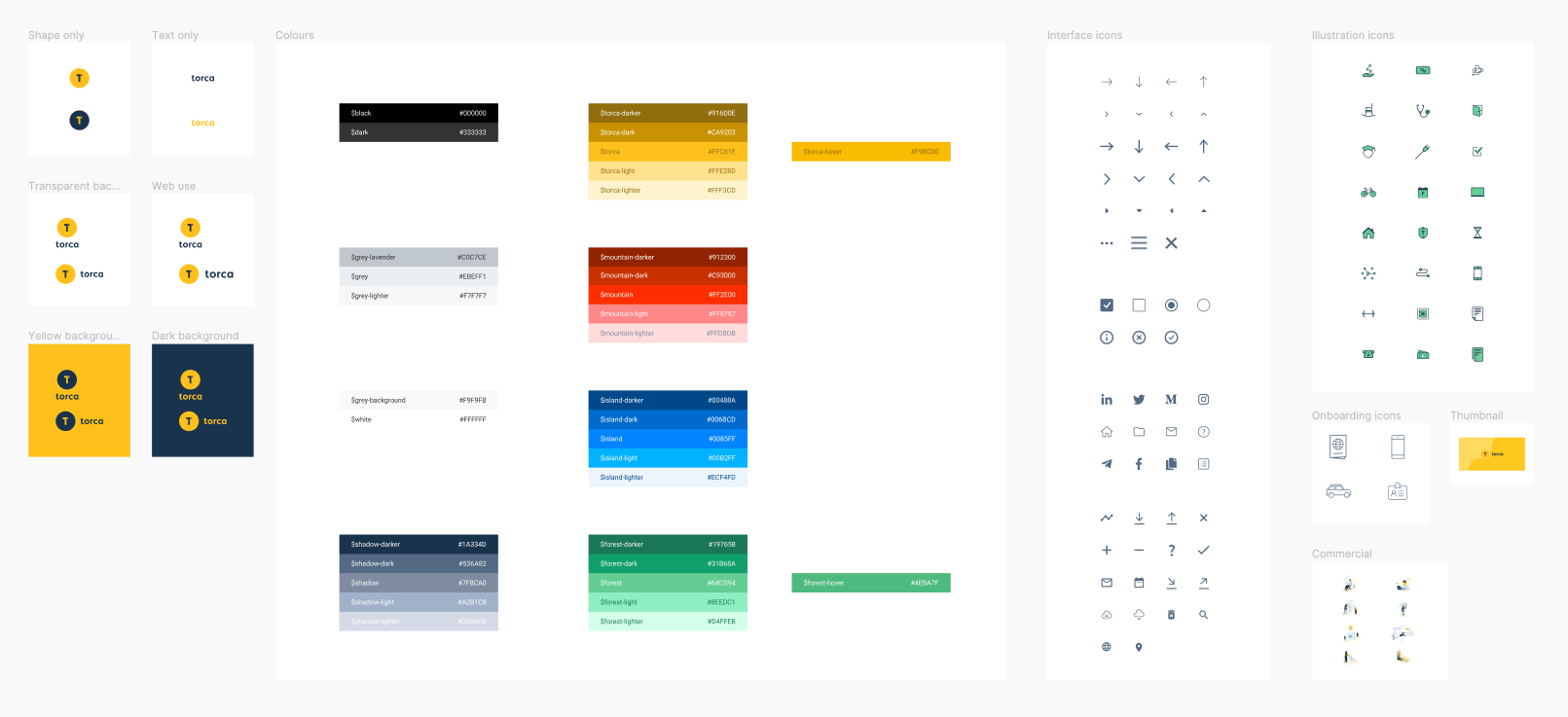
- Torca system: Where base assets are, like logos, icons, etc... This file is loaded automatically everytime a file is created.
- System helpers: This one is less neccessary, but contains cards for prototyping, thumbnails or review notes to add .
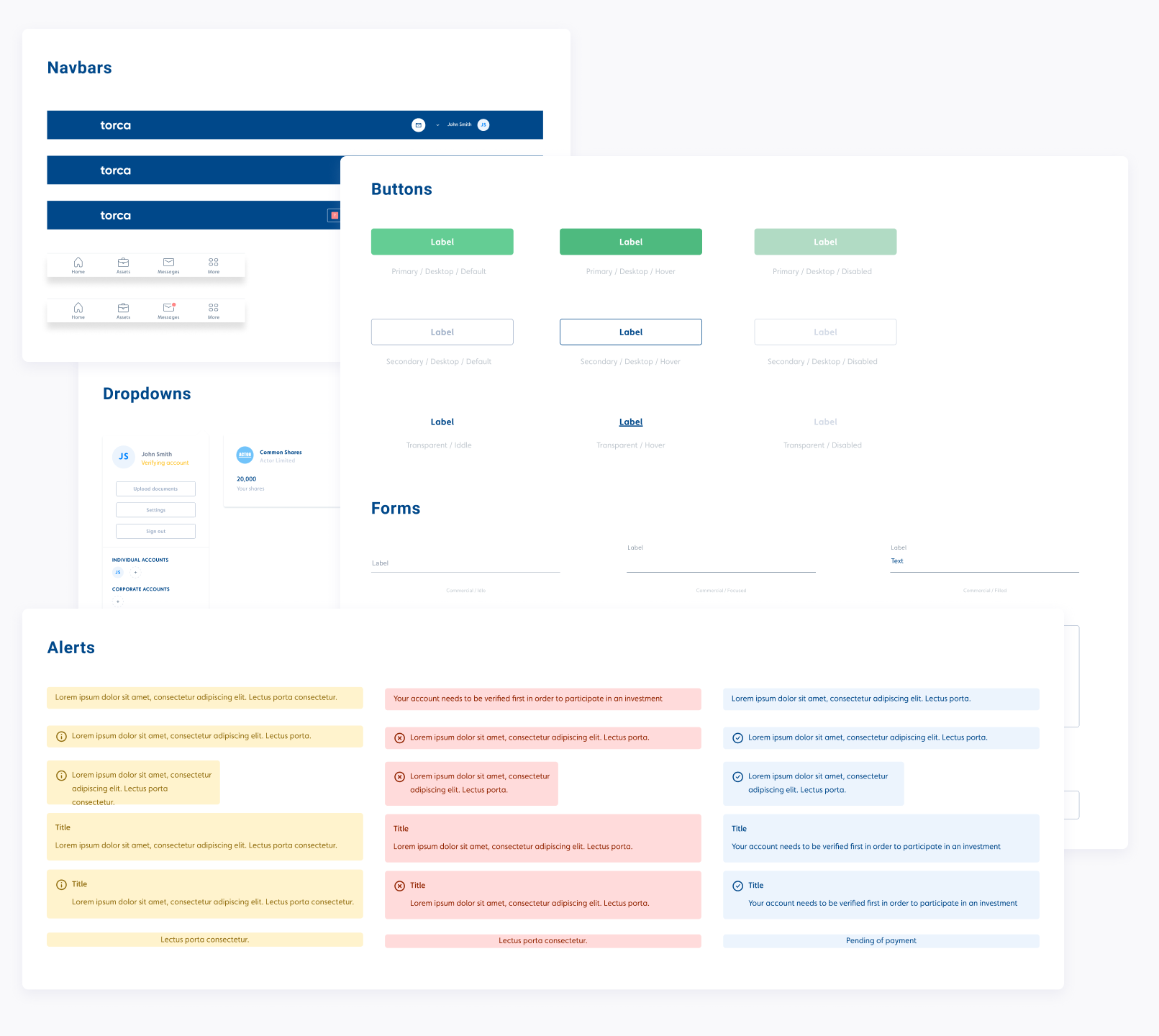
- Platform components: This is the big one, with all the components that form the flows and screens.
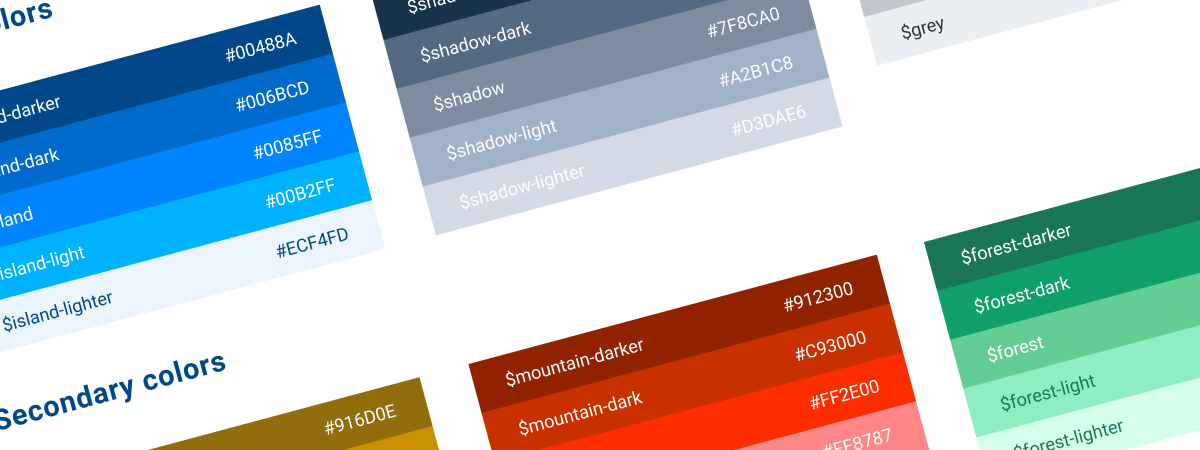
 The first of the 3 files supporting the design system is Torca system and is where all the foundational items were placed. Different versions of the logo, colours, icons and illustrations. These assets are used in the platform and also in the commercial/marketing website.
The first of the 3 files supporting the design system is Torca system and is where all the foundational items were placed. Different versions of the logo, colours, icons and illustrations. These assets are used in the platform and also in the commercial/marketing website.